Веб-типографика: основные элементы и правила использования. Типографика в веб-дизайне: основы и правила использования
Коммуникация играет жизненно важную роль в дизайне – важно установить четкую связь между веб-сайтом и пользователем и помочь им достичь своих целей. Когда мы говорим об общении в контексте веб-дизайна, мы обычно подразумеваем текст. Типографика играет жизненно важную роль в этом процессе:
Более 95% процентов информации в Интернете представлено в виде письменного языка.
Хорошая типографика делает чтение непринужденным, в то время как плохая типографика отталкивает пользователей. Как утверждает Оливер Райхенштейн в своей статье “Веб-дизайн – это 95% типографики ”:
Оптимизация типографики – это оптимизация читабельности, доступности, удобства использования (!), общего графического баланса.
Другими словами, оптимизируя типографику вы также оптимизируете ваш пользовательский интерфейс. В этой статье я предоставлю ряд правил, которые помогут улучшить читаемость и разборчивость вашего текстового контента.
Использование более трех разных шрифтов заставляет сайт выглядеть неструктурированным и непрофессиональным. Имейте в виду, что слишком много размеров и стилей шрифта одновременно также могут разрушить любой макет.
Чтобы предотвратить подобную ситуацию, попробуйте ограничить количество семейств шрифтов до минимума
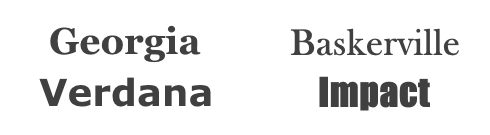
В общем, ограничьте количество семейств шрифтов до минимума (два – это много, часто бывает достаточно одного) и придерживайтесь их на всем веб-сайте. Если вы используете более одного шрифта, убедитесь, что семейства шрифтов дополняют друг друга в зависимости от ширины их символов. Ниже приведен пример сочетаний шрифтов. Сочетание Georgia и Verdana (слева) имеет сходные значения, которые создают гармоничное соединение. Сравните это с парой Baskerville и Impact (справа), где тяжелый вес шрифта Impact значительно затмевает другой шрифт.

2. Попробуйте использовать стандартные шрифты
В сервисах внедрения шрифтов (например, Google Web Fonts или Typekit) есть много интересных шрифтов, которые могут придать вашим проектам что-то новое, свежее и неожиданное. Они также очень просты в использовании. Возьмем, например, Google:
- Выберите любой шрифт, например, Open Sans .
- Сгенерируйте код и вставьте в своего HTML-документа.
- Готово!
Так что может пойти не так?
На самом деле, этот подход имеет одну серьезную проблему – пользователи более знакомы со стандартными шрифтами и могут читать их быстрее.
Если на вашем веб-сайте нет особой необходимости в использовании специального шрифта, например, для целей брендинга или создания впечатляющего опыта, обычно, лучше всего использовать системные шрифты. Беспроигрышный вариант – использовать системные шрифты: Arial, Calibri, Trebuchet и т.д. Имейте в виду, что хорошая типографика привлекает читателя к контенту, а не к самому шрифту.
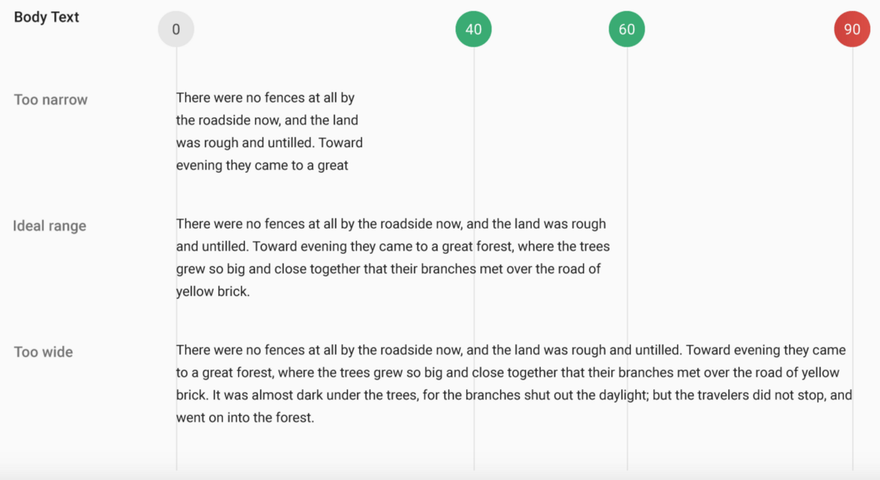
Наличие правильного количества символов в каждой строке является ключом к удобочитаемости вашего текста. Не должно быть так, чтобы ваш дизайн диктовал вам ширину текста. Это также должно быть вопросом читабельности. Посмотрите этот совет по удобочитаемости и длине линии от :
“У вас должно быть около 60 символов на строку, если вы хотите получить хороший опыт чтения. Наличие правильного количества символов в каждой строке является ключом к читабельности вашего текста”.
 Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design
Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design Для мобильных устройств вы должны использовать 30–40 символов в строке . Ниже приведен пример двух сайтов, просматриваемых на мобильном устройстве. Первый использует 50-75 символов в строке (оптимальное количество символов в строке для печати и для компьютера), а второй использует оптимальные 30-40 символов.
 Изображение: Usertesting
Изображение: Usertesting В веб-дизайне вы можете добиться оптимального количества символов в строке, ограничивая ширину ваших текстовых блоков используя em (относительную единицу измерения) или пиксели.
4. Выберите шрифт, который хорошо работает в разных размерах
Пользователи получат доступ к вашему сайту с устройств с различными размерами экрана и разрешениями. Большинство пользовательских интерфейсов требуют текстовые элементы различных размеров (текст кнопок, метки полей, заголовки разделов и т. д.). Важно выбрать шрифт, который хорошо работает в разных размерах, чтобы обеспечить читаемость и удобство использования в любом размере.

Убедитесь, что шрифт, который вы выбираете, может быть разборчивым на меньших экранах! Старайтесь избегать шрифтов, которые используют курсивное написание, например, Vivaldi (в приведенном ниже примере): хотя они красивы, их трудно читать.

Во многих шрифтах слишком легко перепутать аналогичные формы букв, в частности “i” и “L” (как видно на изображении ниже), и маленькие расстояния между буквами, например, когда “r” и “n” выглядят как “m”. Поэтому, выбирая шрифт, обязательно проверяйте его в разных контекстах, чтобы убедиться, что это не вызовет проблем у ваших пользователей.

Текст, целиком написанный прописными буквами – отлично подходит в контекстах, которые не подразумевают чтение (например, акронимы или логотипы), но, когда ваше сообщение подразумевает чтение, не заставляйте своих пользователей читать текст, написанный заглавными буквами. Как уже упоминалось Майлсом Тинкером , в его знаковой работе “Легкость печати”, текст целиком написанный в верхнем регистре значительно замедляет скорость просмотра и чтения по сравнению с нижним регистром.

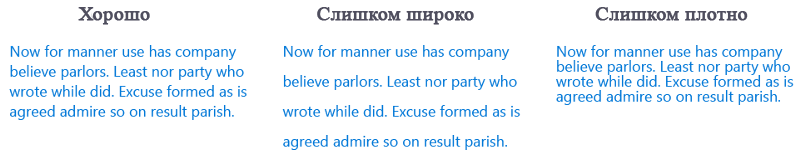
В типографике у нас есть специальный термин для расстояния между двумя строками текста – лидинг (leading) или межстрочный интервал. Увеличивая межстрочное расстояние, вы увеличиваете вертикальный пробел между строками текста, как правило, улучшая читаемость в обмен на ценное пространство экрана. Как правило, для хорошей читаемости межстрочный интервал должен быть на 30% больше, чем высота символов.
 Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: Microsoft
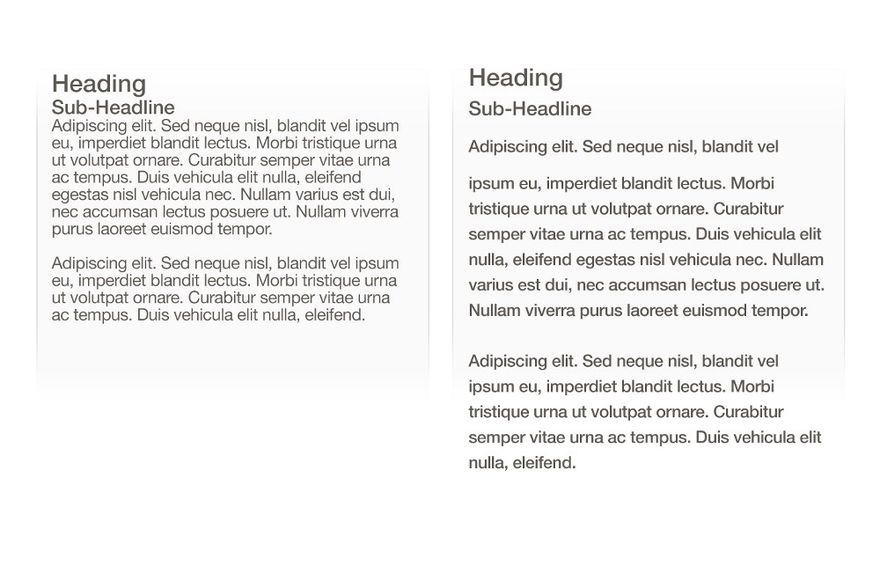
Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: Microsoft Было доказано, что правильное использование пробела между абзацами повышает понимание до 20%, как отметил Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить пользователям легко усваиваемое количество контента, а затем удалять посторонние детали.
 Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple
Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple 8. Убедитесь, что у вас достаточный цветовой контраст
Не используйте одинаковые или похожие цвета для текста и фона. Чем более заметен текст, тем быстрее пользователи могут просмотреть и прочитать его. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
 Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона.
Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона.  Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона.
Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона. После того, как вы выбрали цвет, крайне необходимо проверить его с помощью реальных пользователей на большинстве устройств. Если какой-либо из тестов показывает проблему с чтением вашего текста, вы можете быть уверены, что у ваших пользователей будет аналогичная проблема.
Цветная слепота – распространенное заболевание, особенно среди мужчин (8% мужчин – дальтоники), рекомендуется использовать другие сигналы в дополнение к цвету, чтобы отметить важную информацию. Также избегайте использования только красных и зеленых цветов для передачи информации, поскольку красная и зеленая цветовая слепота является наиболее распространенной формой дальтонизма.
Контент, который вспыхивает или мерцает, может вызвать припадки у восприимчивых людей. Это может не только вызвать припадок, но, скорее всего, это будет раздражать или отвлекать пользователей в целом.
Избегайте мигающего текста!Вывод
Типографика – это важно. Правильный выбор типографики может дать вашему сайту ощущение четкости и блеска. С другой стороны, неудачные варианты типографики отвлекают пользователя и склонны привлекать внимание к себе. Очень важно сделать типографику читабельной , понятной и разборчивой .
Типографика существует, чтобы обеспечивать контент
Типографика должна обеспечивать контент таким образом, чтобы она никогда не добавляла когнитивную нагрузку на пользователя.
У вас есть собственные советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о упомянутых выше вопросах? Дайте мне знать в комментариях ниже!
Подписывайтесь на UX Planet :
Мы как дизайнеры должны не только понимать и улавливать смысл текста, а должны его видеть. То есть распознавать какой гарнитурой набран текст, какое начертание использовано. Чтобы правильно подбирать шрифты для сайтов или мобильных приложений необходимо разбираться в типографике хотя бы на начальном уровне. В этой статье объясню основные принципы и понятия типографики, которые помогут начинающему веб-дизайнеру, если впервые слышишь о понятии типографика.
Начнем с примеров типографики.


Типографика - это использование правильных шрифтов не только в оформлении книг и журналов, а также для сайтов или в приложениях для мобильного устройства.

Так делать не надо
Часто такую типографику можно встретить в объявлениях на столбах или в метро.
Чтобы понимать разницу между первыми примерами и вторым, необходимо знать основные принципы и определения, нужно понимать и чувствовать шрифты. Теория важна, если вы хотите быстро и эффективно стартовать в нише веб-дизайна.
Попробуйте прочитать этот текст за 20 секунд.
В этом тексте в каждом слове совершена ошибка. Поскольку мы грамотные люди, привыкли видеть то, что хотим видеть. Даже такой текст мы легко читаем, не вчитываясь в символы, и понимаем его. Это нормально, большинство грамотных людей делает так, то есть не замечает опечатки, потому что хотят видеть, что здесь написано (понять смысл текста), а не видеть абра-кадабру. Поэтому когда шрифты подобраны верно, вам не составит труда прочитать даже текст с большим количеством опечаток.
Типографика

Определение типографики - оформление текста по средствам набора и верстки. Понятие «типографика» пришло из полиграфии.
На картинке литера, это металлический брусочек, на котором есть печатные пробельные элементы, которые делают оттиск на бумаге и получается соответствующая буква. Поэтому в определении «типографики» есть такие слова как «набор» и «верстка», они пришли из полиграфии.
Базовые определения в типографике

Пример каллиграфии
Каллиграфия - искусство красивого письма. Берется широкое перо, кисть или кусок линейки и с помощью этих инструментов создаются такие работы.
Создание декоративных шрифтов. Обычно в блокноте рисуется эскиз, потом переносится в иллюстратор, обводят шрифт с помощью кривых Безье, после чего получается аккуратная надпись.

Леттеринг для логотипа
Отличие каллиграфии и леттеринга. Каллиграфия - это когда берете перо, маркер или что-то еще и рисуете где угодно. Леттеринг - когда вы рисуете эскиз, переносите в графический редактор, обводите и получаются красивые буквы, которые можно использовать в логотипе или где-то еще.
Основные правила типографики
Строчные и заглавные буквы шрифта
 Строчные буквы
- буквы принятые для сплошного набора текста.
Строчные буквы
- буквы принятые для сплошного набора текста.
Прописные
(заглавные, в народе “большие”) буквы используются для прописных знаков, с них начинается предложение или имя собственное.
Дефис и тире
Важная особенность, которую упускают новички. Дефис и тире - разные знаки, это важно знать.
Дефис
- короткая черточка для разделения слов и переносов. Ничем не отбивается от слов. Пробелы перед ним и после него НЕ ставятся.
Короткое тире
ставится для обозначения числовых диапазонов, обычно, тоже не отбивается пробелами.
Длинное тире
- это знак препинания, используется в предложениях и отбивается пробелами.
Дефис, короткое тире и длинное тире отличаются по длине самого знака. Еще есть знак минус, он короче всех. Вот небольшая подсказка. Сохрани картинку себе, чтобы помнить что к чему.
Чтобы набрать длинное тире на PC зажмите клавишу alt и на дополнительной цифровой клавиатуре (у вас блок справа) набери 0151, получится длинное тире. Короткое тире: alt + 0150.
Если забыли сочетание, то наберите в поисковике «длинное тире» найдите статью на википедии и скопируйте тире от туда.
Кавычки
Важно помнить, что в России принято использовать кавычки-ёлочки
«». Чтобы их набрать используй alt + 0187. Некоторые используют в качестве кавычек удвоенный знак минут “, но лучше использовать кавычки-лапки
“ ”: alt + 0147.
Комбинация клавиш Shift + 2 в кириллической раскладке клавиатуры вызывает на экран привычный всем знак “. Он обозначает совсем не кавычки (как принято считать), а секунды: 68° 13′ 22″ или дюймы: монитор с диагональю 17”.
В издании нужно использовать один рисунок кавычек, кроме «случаев „цитаты в цитате“».
Шрифты
Со знаками разобрались, теперь о понятии шрифта. Здесь я приведу только основные определения, как правильно использовать шрифты, читай в .
Шрифт
- комплект литер, предназначенных для набора текста. Литера - та штука, про которую я рассказывал выше, металлический брусочек с буковкой. Грубо говоря шрифт - это комплект таких металлических буковок, предназначенных для работы текста.
Гарнитура - набор шрифтов, которые имеют единый стиль и оформление. Естественно у них должно быть схожее начертание. Например, гарнитура PT Sans состоит из различных начертаний шрифта: Bold, Italic и другие. Все начертания в совокупности, дают нам гарнитуру PT Sans.
Начертания шрифта - это графическая разновидность шрифта в пределах одной гарнитуры. Например, PT Sans имеет тонкое, жирное, полужирное и другие начертания. Обычно в Фотошопе оно пишется на английском.

- расстояние между базовыми линиями соседних строк.
Выключка (в жизни выравнивание) - способ расположения неполной набранной строки относительно вертикальных границ полосы набора. Вы наверняка видели в MS Word такие кнопочки (найти картинку выровнять). Называется выключка, потому что когда нужно было правильно расставить металлические литеры в них ставили пробельные металлические брусочки, чтобы их выключить. Поэтому назыавется “выключка”.

Выравнивание текста или выключка
Кернинг и трекинг
Кернинг
- избирательное изменение интервала между буквами в зависимости от их формы. Когда происходит выравнивание нескольких (разных) символов. Визуально некоторые сочетания букв очень близкое, если бы между всеми символами было бы одинаковое расстояние, то визуально оно выглядело бы разным. Поэтому при создании шрифтов используют таблицы, в которых жестко прописано, сочетание букв и расстояние между ними. В хороших гарнитурах это уже прописано по умолчанию, но можно отрегулировать в графическом редакторе, который вы используете (например Фотошоп).
Трекинг
- расстояние между символами в слове или предложении.
Трекинг есть смысл использовать, если используете заглавные буквы, есть смысл трекать, чтобы расстояние между ними было больше, они так будут проще и лучше читаться.
Если вы пользуетесь Фотошоп для создания дизайн-макета сайта, то советую ставить в кернинг «авто», в трекинг вообще не лезть. Иногда для того, чтобы шрифты в конечном результате выглядели так же как и в макете, нужно пообщаться с верстальщиком.

Антиква
- шрифты за засечками. Засечки - это горизонтальные полосочки сверху, снизу у букв. Они пришли из старых шрифтов, которые пошли со времен письма на камне. Антикву проще читать в книгах, засечки создают горизонтальные линии, которые как бы поддерживают шрифт на базовой линии и нам проще бегать взглядом для считывания предложений.
Гротеск, соответственно шрифт без засечек, появился недавно, в связи с так называемой шрифтовой революцией, когда засечки стали не нужны. Часто гротеск используется в веб-шрифтах, экранных штуках (на телефонах, например). Он проще из-за отсутствия засечек, его хорошо использовать для сплошного набора в интернете. В проектах можно использовать любой вариант, правильного и неправильного варианта тут нет. Нужно смотреть по ситуации, какой проект вы делаете и что более актуально для него.
На этом вводный курс по типографике для веб-дизайнера окончен 🙂
Запомнив только Антикву и Гротеск вы уже обойдете по знаниям многих дизайнеров. Не стойте на месте, изучайте типографику, это интересно и поможет делать крутые и аккуратные проекты.
Пишите в комментариях что нового узнали из этой статьи.
Статья поможет разобраться с основными терминами в типографике. А чтобы информация лучше и легче воспринималась, скучные тексты проиллюстрированы веселыми картинками. Так же в статье собраны самые распространенные ошибки, которые допускаются веб-дизайнерами при работе с текстом и даны рекомендации как их избежать.
Типографика - сильнейший инструмент для выражения посыла в веб-дизайне. С его помощью вы можете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Для начала давайте разберемся с терминологией. Наверняка большинство терминов вам знакомы, но еще разок ознакомиться с определениями не будет лишним. Возможно, это дополнит ту информацию, которой вы уже обладаете.
Типографика
- свод законов, правил и норм оформления текста, основанных на изучении восприятия набора читателем. Знание и понимание типографики превращают текст в инструмент построения композиции, делают его живым, придают характер и способность передать идею не только при помощи содержания, но и графически.
Гарнитура - шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт - это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.

Гарнитуры можно разделить на две основные категории:
- Антиква - шрифты с засечками.
- Гротеск , соответственно, - шрифт без засечек.

Шрифт с засечками, как бы держит строку, а соответственно повышается удобочитаемость. Часто шрифты с засечками создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем понимании этого слова. Шрифты без засечек, как правило, акцентируют рациональность, следование стилю, молодость и современность. Помогают создать пространство между буквами, а также отделить один знак от другого.
Кегль - высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt). Например, текст набранный 14 кеглем, будет равен 14 pt по высоте.

Интерлиньяж - межстрочный интервал. Расстояние между базовыми линиями соседних строк.

Кернинг - расстояние между буквами. Основная суть кернинга - подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Есть замечательная игра-тренажер - Kern Type . Просто расставьте все буквы по местам. На самом деле это не так-то просто. Процесс достаточно сложен и требует отличного глазомера. Особенно этот опыт будет полезен при создании логотипов.
Что мы делаем не так?

Используем большое количество шрифтов
Желательно использовать не более 3-х начертаний. Это могут быть шрифты как одной гарнитуры, так и разных. Например, гарнитура Roboto содержит довольно большое количество различных начертаний. Из них легко можно выбрать три, которые, как мы считаем, подойдут для нашего сайта. Допустим, это будут Light, Regular и Bold. Для заголовков можно использовать шрифт Bold или Light, для кнопок Bold, для основного текста Regular. Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой. Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Не знаем какого размера должен быть шрифт
Размер текста в вебе не должен быть меньше 12 пикселей. Лучший выбор - в пределах 14–18 px для основного текста. Не слишком большой и в то же время удобочитаемый. Причем, если уж мы выбрали размер 16 px, он должен оставаться 16 px на всех страницах сайта и не скакать плюс-минус 1 px от блока к блоку. Относится это и к интерлиньяжу, он везде должен быть одинаков.
Размер шрифтов надо указывать целыми числами, не используя десятичныхдробей, например 16,28 px. И, конечно же, в фотошопе необходимо перевести pt в px. Для этого выбираете в меню: Редактирование - Установки - Основные. Далее - Единицы измерения и линейки. Меняете в выпадающих меню «Текст», «Линейки» пункты на пиксели. Жмете «OK».
Длина строки - разве это важно?
Длина строки не должна превышать 600 px. Это оптимальный размер для комфортного перемещения взгляда с одной строчки на другую. Очень широкую контентную часть тяжело читать - часто просто теряешь ту строчку, на которую собирался перейти после прочтения длинной предыдущей строки. Если все-таки необходимо растянуть текстовый блок на 1000 px и более по ширине, можно попробовать разбить текст на две или более колонок. Другой вариант - сделать межстрочное расстояние чуть больше обычного, чтобы визуально сильнее отделить строки друг от друга. Не забывайте разделять текст абзацами, это также поможет сделать его легко читаемым.
Интерлиньяж соответствует размеру шрифта
Расстояние между строками практически всегда должно быть больше размера шрифта. За исключением заголовков. Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Или устанавливаем интерлиньяж, равный 150% размера шрифта. Например размер текста 14 px, тогда интрерлиньяж - 21 px. 14 / 2 = 7 + 14 = 21.
Выбираем любой понравившийся шрифт
Думаю, уже всем известно, что шрифты для дизайна веб-сайтов лучше всего использовать с fonts.google.com и webfont.ru , если, конечно, заказчик не предоставил вам свой шрифт.
O Lorem, lorem...
Совершенно естественно, что при разработке сайта почти никогда не используется тот контент, который там будет - зачастую, это контента ещё просто не существует. Поэтому дизайнеры (да и верстальщики тоже) используют «рыбу» - произвольный текст, который вписывается в контентные блоки. Это довольно удобно, особенно для дизайнеров, ведь теперь пресловутый «Lorem Ipsum...» можно вставить прямо из фотошопа (Меню: Текст - Вставить Lorem Ipsum). Но для русскоязычных сайтов делать это не рекомендуется - латиница не дает представления о том, как будет выглядеть текст, набранный кириллическим шрифтом. Поэтому генератор текстов вам в помощь.
Проверка дизайна на правильность проста: если зритель, не притрагиваясь к мыши, может угадать, где ссылка, а где нет, - перед нами хороший сайт. Поэтому необходимо заранее продумать, как будут выглядеть все ссылки на сайте. Допустим, все кликабельные элементы - одного цвета, например красные, а не кликабельные другого - черного. Тогда никто не будет путаться.
Часто встречается такое: заголовок выделен красным цветом (ведь надо его как-то выделить), дальше еще несколько очень важных фраз УТП синего цвета и все это вперемешку с обычным текстом черного цвета. В конце текста кнопочка, тоже красная. Понятно, что надо кликать на кнопку, но, оказывается, кликабельным был еще и текст, окрашенный в синий (он открывал дополнительную информацию). Но кто знал, кто знал…
Выравнивание
Есть текстовые блоки, которые очень часто выравниваются неправильно - это выравнивание по ширине, выравнивание посередине и выравнивание по правому краю. Во всех этих случаях читать текст неудобно, и визуально он выглядит непривлекательно. Выравнивание ВСЕГДА должно быть по левому краю. Даже если очень хочется сделать его по правому краю (просто потому что вам кажется - композиционно должно быть именно так) - это неправильно Исключением может быть одно или два коротких предложения, которые, скорее всего, являются подзаголовками для основного текста.
Контраст
Контраст - это одно из основных средств выразительности в дизайне. Не нужно бояться больших форм и пустых пространств! Нарочито крупная типографика становится самостоятельным элементом, не требующим дополнительных графических средств оформления.
От автора: приветствую Вас, друзья! Мы продолжаем разбирать тонкости профессионального веб-дизайна, и сегодня на очереди очень актуальная тема - веб-типографика. К сожалению, многие разработчики не знают даже самых основ и правил этого направления. Может, просто не заморачиваются и не хотят на это тратить время, а может, не до конца понимают ее значения. В общем, моя цель: донести до вас, что типографика в веб-дизайне - основа основ, и без нее будет очень трудно двигаться дальше.
Типографика и информационный посыл
Предназначение любого интернет-ресурса - информационный посыл к целевой аудитории. На что посетители вашего сайта будут обращать внимание в первую очередь? Конечно, на текст! (естественно, если его не забивает беспорядочная реклама и множество бестолковых баннеров). От текста, и только от текста, в конечном итоге будет зависеть успех вашего проекта.
Давайте разбираться, на что реально влияет типографика в веб-дизайне.
Во-первых, имидж веб-ресурса. Качественную разработку видно невооруженным глазом, и не надо быть мега-специалистом, чтобы оценить, сколько по времени хочется задержаться на сайте. Кривой нечитаемый текст - первая причина, по которой посетитель покинет вашу ссылку через 10–15 секунд после входа.
Во-вторых, уникальность веб-ресурса. С учетом того, что при сегодняшних темпах прогрессивного развития интернет-пространства, найти абсолютно уникальный контент - задача просто нереальная, ваша задача заключается в уникализации подачи этого контента. В битве конкурирующих сайтов всегда побеждает тот, кто не пренебрегает простыми правилами разработки, а наоборот - эффективно их применяет и извлекает максимум пользы.

Основы типографики в web-дизайне
Шрифты в web-дизайне
Типографика в web дизайне имеет вполне закономерные законы и правила. Начнем со шрифтов. Правильный выбор шрифтов во многом определит концепцию вашей разработки и повлияет на общее восприятие ресурса.
Еще совсем в недавнем прошлом, хотя кому-то о тех временах известно немногое, дизайнеры могли использовать только те шрифты, которые сопровождали операционную систему. Все отличные версии были не чем иным, как изображением или флэшем. Обходные пути были, но доставляли немало заморочек.
Внедрение свойства @font-face CSS просто развязало дизайнерам руки. Прописал ссылку на любой файл шрифта, и вот он уже используется на страницах сайта. Есть в этой теме некоторые недовольства со стороны разработчиков, но и это оказалось вполне решаемой проблемой.
Отмечу, что далеко не все шрифты подходят для грамотного web-дизайна. В основном, из-за их нечитаемости и трудного восприятия с экрана. Некоторые шрифты оказываются слишком тяжелыми и тормозят работу ресурсов - обязательно обращайте на это внимание. Еще добавлю техническую особенность при работе с шрифтами: их отображение в разных браузерах - есть такая проблема обработки файла или даже целого семейства.
Макро- и микротипографика
Как вы наверняка уже поняли из названия этих терминов:
макроуровень - строит общую структуру текста, определяет размещение контента относительно дизайна;
микроуровень - уделяет внимание мельчайшим деталям, пробелам, интервалам, отступам и т. д.
Задача макротипографики глобальная - сделать текстовые блоки живыми, активными, но при этом гармоничными и цельными. У микротипографики задача попроще, но от этого не менее важная, - обеспечить читаемость. В интернете масса примеров удачного и провального решения этих задач.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Построение целостной композиции, в первую очередь, кроется в понимании пространства. Веб-дизайнер обязан видеть картину целиком, но при этом грамотно раскладывать ее на детали. Незначимых элементов тут нет: заголовок, абзац, вертикальные расстояния между элементами, регистры, толщина…
Шрифты для веб-дизайна желательно указывать в относительных единицах (% или «em»), это способствует адаптивности и гибкости контента. Более привычные пиксели «px» имеет смысл использовать для неадаптивных контейнеров, когда при изменении размера экрана двигаются блоки, а шрифт остается стабильным.
Оформление текста
Важный раздел типографики - символьный компьютерный набор. Сюда относятся: расстановка знаков препинания, употребление скобок, дефиса и тире, точки, пробелы и т. д.
Такие ошибки, на первый взгляд, не несут в себе особой угрозы содержанию или уникальности контента, однако, запомните: ни один уважающий себя ресурс не допустит примитивных ошибок в текстах. Помните об имидже, в нем мелочей нет!
Теперь о верстке. Здесь есть свои правила:
Блок с текстом должен ограничиваться 40–50% ширины страницы.
Между абзацами должен быть 1,5 интервал.
Контраст фона и текста должен укладываться в 75–90%.
Комфортный для глаз шрифт - 12–16 px, но даже самый мелкий блок не должен быть меньше 10 px.
Межстрочный интервал выдерживается относительно величины шрифта и измеряется в процентах, в идеале - 140–150% будет достаточно.
Крайне дурным тоном считается выравнивание текста по центру или по ширине. Рваные интервалы между словами, также как и рваные края абзацев снижают восприятие, а чаще всего просто раздражают.
Стили CSS
Стиль CSS - инструмент в работе со шрифтами в веб-дизайне. С освоения стилей CSS начинается любой обучающий курс. Для чего они нужны? Для обобщения всей типографики ресурса! CSS приводит в единое целое станицы и блоки, контролирует любые отклонения от основного курса. Как вы понимаете, одной задумки мало, для ее воплощения вам понадобятся знания и навыки.
В одной крутой статье я как-то прочитал, что веб-дизайн на 95% состоит из типографики. Верить этому или нет, каждый решит для себя сам. Но текст, который нельзя прочитать, это продукт без цели. Мой вам совет, начинайте уделять внимание качеству подачи информации сразу, не затягивайте. На этом у меня все. Подписывайтесь на обновления, и вы не пропустите самое интересное! Пока-пока!

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Мир веб-дизайна пережил длительный процесс по внедрению в сайты эффектов для типографики. Такие эффекты несколько лет назад были либо невозможны, либо поддерживались одним-двумя браузерами. К счастью, ситуация изменилась, и мы наслаждаемся творческим взрывом в использовании типографикик на сайтах. При этом ресурсы остаются доступны и корректно отображаются. Последние несколько лет шрифтов становится больше, стили оформления, эффекты наложения, иконки и эмодзи в тексте делают текст разнообразнее, богаче, выразительнее.
Большие шрифты
Использование больших, жирных шрифтов — тренд. Он придает тексту индивидуальности и постепенно вытесняет изображения с главных позиций. Типографика занимает лидирующие роли, заменяя изображения и видео, которые сильно теряют в эффектности на экранах мобильных устройств.
Засечки возвращаются
Шрифты с засечками — это хорошо забытое старое, которое в последнее время стало настолько популярным, что превратилось в совершенно новое. Большие шрифты с засечками — символ 2018 года! Так что доставайте с полки всеми забытый Clarendon, он вам еще пригодится!
Типографика за рамками стандартных макетов
Тенденции говорят о том, что шрифты, нарисованные кистью теряют в популярности. Мир веба завоевывают 3D -начертания, иллюстрированные шрифты, анимированные, более живые буквы. Дизайнеры без раздумий отказываются от макетов с классической сеткой. Тексты на сайтах все больше походят на типографику в издательском дизайне. Скажем «Спасибо!» прогрессивной стандартизации Flexbox и CSS Grids и появлению переменных шрифтов.
Первые роли тексту
Тексты на сайте выполняют не только эстетическую функцию. Типографика — способ выражения личности продукта, его голос и интонация. Для усиления этого эффекта в ход идут все возможные инструменты: иконки, эмодзи, пиктограммы, аудио и наложение изображений. Текст сейчас пользуется таким уважением, что обычных текстовый параграф может быть одним из главных элементов, иногда даже соперничая с заголовком.

Оформление текста
Существует множество типичных (и совершенно нетипичных) способов оформит текст. В одном абзаце могу соседствовать классические подчеркивания и курсивы разных размеров. Так мы ставим акценты, усиливаем посыл. По тексту разбросаны множество эффектов наведения мыши, красочные эффекты подчеркивания, обведенные шрифты, изменения типографики, смена шрифтов с засечками и без (иногда в одном предложении), пиктограммы, эмодзи. Все это преследует как декоративные, так и семантические цели. А главная задача — сделать текст максимально динамичным. Сочетания способов оформления бесконечны, и многие являются результатом экспериментов в модных сегодня направлениях — брутализме и максимализме.
Эволюция абзаца
Размер шрифта и длина абзацев в последнее время растут удивительно быстро. Авторы статьи не сдержались и сделали небольшой график о том, как развивались абзацы в истории веб-дизайна.

Типографические тренды 2018
Вот немного о том, какие типографические тренды царят в 2018 году:





















