Установка XAMPP.Пошагово: скачивание, установка, запуск. Установка WordPress на локальный компьютер с помощью XAMPP
Благодарим Вас за проявленный интерес к нашему сайту. Компания Айтишник существует с 2006 года и предоставляет услуги IT аутсорсинга. Аутсорсинг - это перепоручение необходимых, но непрофильных для компании работ другой организации. В нашем случае это: создание, поддержка и сопровождение сайтов, продвижение сайтов в поисковых системах, поддержка и администрирование серверов под управлением Debian GNU/Linux.
Сайты на Joomla
В нынешний век информации, сайт де факто, становится как минимум визитной карточкой организации, а зачастую одним из инструментов бизнеса. Уже сейчас сайты создаются не только для организаций и частных лиц, но и для отдельных товаров, услуг и даже событий. На сегодняшний день сайт это не только источник рекламы на гигантскую аудиторию, но и инструмент для продаж и завязывания новых контактов. Мы создаем сайты, используя CMS Joomla! Эта система управления сайтами проста и интуитивно понятна. Она очень широко распространена и, следовательно, в Интернете о ней содержится большое количество информации. Найти специалиста, работающего с Joomla тоже несложно. И вам не надо далеко ходить! Наша компания Айтишник занимается обслуживанием и сопровождением сайтов на Joomla! Мы проведём все технические работы, возьмём на себя всю переписку с хостером и регистратором домена, наполним сайт и обновим на нём информацию. И хотя Joomla проста в управлении, интуитивно понятна. Но будете ли вы сами регулярно выполнять необходимые работы на сайте? Сколько времени они отнимут у вас? Если вы хотите сконцентрироваться на своём деле, то доверьте поддержку вашего сайта нам. Мы сделаем все от нас зависящее, чтобы сайт жил и приносил пользу своему владельцу.
Если вы коммерческая организация, которая рекламирует или продаёт свои товары, услуги в Интернет, то вам просто необходимо продвижение сайта в поисковых системах. Ведь для того, чтобы продать что-нибудь надо, как минимум, чтобы это увидели, чтобы об этом узнали. И мы поможем вам в этом, мы продвинем ваш Joomla сайт в поисковых системах. В зависимости от конкуренции и выделенного для продвижения бюджета, ваш сайт будет занимать достойные позиции в поисковой выдаче. Сайт увеличит вашу прибыль!
Серверы Debian
Рано или поздно, стремясь к открытости и прозрачности своего бизнеса, многие компании сталкиваются с необходимостью обеспечения лицензионной чистоты используемого программного обеспечения. Однако, далеко не всегда затраты на лицензионные отчисления приемлемы, в особенности для малого и среднего бизнеса. Выходом из этой сложной ситуации является решение о переходе на Open Source технологии. Одним из направлений Open Source является операционная система Linux (Линукс). Сотрудники нашей компании специализируются на Debian Linux (Дебиан Линукс). Это старейший и наиболее устойчивый дистрибутив операционной системы Линукс. Мы предлагаем вам услуги по внедрению Debian Linux на Вашем предприятии, настройку, обслуживание и поддержку серверов.
Информация и реклама
XAMPP - сборка Web-сервера, в которой содержится набор приложений для полноценного функционирования сайта. При этом не требуется настройка каждого компонента по отдельности.
Сборка позволяет вести разработку на отдельном компьютере без подключения к сети. Соответственно, нет необходимости в высокоскоростном доступе в Интернет и наличии хостинга.
Проект кроссплатформенный, а это значит, что он одинаково хорошо работает на популярных платформах: Windows, Linux, Mac OS. Само название XAMPP – аббревиатура, которая расшифровывается следующим образом:
- X – обозначает, что сборка будет работать на всех операционных системах;
- Apache – веб-сервер, поддерживающий основные версии ОС, гибко настраиваемый и надёжный;
- MySQL – одна из самых известных систем управления базами данных;
- PHP – язык программирования, поддерживаемый почти всеми хостинг-провайдерами и лидер среди языков, используемых для создания веб-сайтов;
- Perl – лёгкий в освоении язык программирования, который, к тому же, поддерживает модули сторонних разработчиков.
Эта сборка отлично подойдёт начинающим веб-программистам. В ней есть всё, что может понадобиться для комфортной работы.
Виртуальный хостинг сайтов для популярных CMS:
Где скачать?
Скачать XAMPP можно как с официального сайта, так и со сторонних ресурсов. Последнее крайне нежелательно, так как возможны проблемы в виде вирусов, кейлоггеров и дополнительно установленных программ.
В самом крайнем случае можно воспользоваться крупными сайтами-архивами, если в статусе файла стоит «проверено» и отзывы в целом положительные.
Проходим на официальный сайт сборки по адресу https://www.apachefriends.org . При нахождении в диапазоне IP-адресов стран СНГ произойдёт автоматический редирект на русскую версию сайта.
Следующий шаг – выбор операционной системы. Так как мы работаем в Windows, то и выбираем версию для этой ОС. Обратите внимание, что последние версии программы работают только с новыми операционными системами –Vista и выше, под XP или 2003 он просто не запустится.
На следующем этапе вам предложат выбрать директорию, куда будет скачиваться файл установки. На жёстком диске инсталлятор займёт 109 мегабайт, время скачивания зависит от вашей скорости соединения.

Установка XAMPP на ОС Windows.
Запускаем инсталлятор и на стартовом окне жмём кнопку «Next».

Появится окно выбора устанавливаемых компонентов. Серым цветом отмечены неактивные чекбоксы (обязательные компоненты программы). Остальные – активны, но мы не будем ничего убирать, а оставим, по умолчанию. «Next».

Программа установки предложит выбрать место установки. По умолчанию это диск C:\. Соглашаемся. «Next».
Программа сообщит, что готова к установке и после нажатия кнопки «Next» запустится процесс распаковки.

Локальный сервер и firewall.
Брандмауэр Windows предложит разрешить или запретить доступ к программе.
Если инсталлятор скачан с официального сайта, разрешаем.

Завершаем установку и настройку.

Для запуска программы сразу после завершения установки осталось выполнить следующие действия:
- Оставить флажок «Запустить контрольную панель после завершения установки».
- Жмем «Finish».
Проверка работоспособности модулей и компонентов.
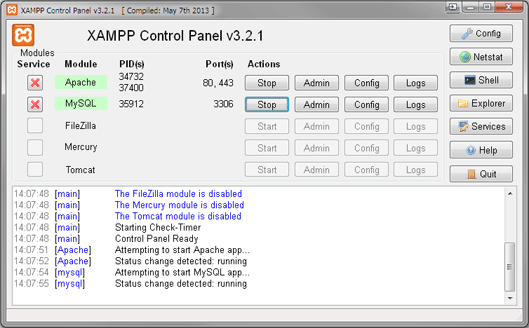
После завершения установки откроется панель управления XAMPP.

Сразу же запускаем MySQL. Брандмауэр опять попросит разрешить или запретить программе доступ в сеть. Разрешаем.
Поочерёдно проверяем состояние Apache и MySQL. Для этого нажимаем кнопки «Admin» (1 и 2), после чего в браузере должны открываться панели управления сервера и базы данных.
Панель управления:

Скрипт для работы с базами данных PhpMyAdmin:

Проверяем работоспособность основных служб. Для этого рекомендуем в директории C:\Xampp\htdocs создать папку test. В блокноте напишите предложенный вариант коротенького скрипта на PHP и сохраните под именем index.php:
Теперь в любом браузере пройдите по адресу: http://localhost/test и, если всё сделано правильно, вы увидите надпись «Good Job».
На этом установка web-сервера XAMPP завершена.
Перед тем как установить Joomla на локальный компьютер, вы должны установить и настроить Web сервер на компьютере (Apache, MySql и PHP). Здесь будет рассмотрена установка пакета XAMPP, который содержит эти составляющие. Вы так же можете воспользоваться другими пакетами типа Denwer и т.п. или установить и настроить Apache, MySql, PHP самостоятельно.
Установка XAMPP на Windows
Последнюю версию XAMPP для Windows можно найти на официальном странице . На данной странице нужно найти ссылку "Installer", нажать ее, загрузить установочный файл (например, xampp-win32-1.7.4-VC6-installer.exe) в любую директорию на компьютере. Запустить загруженный файл, после чего должно появиться следующее окно
Нажимаем кнопку "Next"

Здесь нужно указать директорию, в которую будет производиться установка. Производители не рекомендуют устанавливать XAMPP в директорию "C:\Program Files", из-за отсутствия или недостаточного разрешения на запись в этой директории. Директория, которая ставиться по умолчанию вполне подойдет. Нажимаем "Next".

В этом диалоговом окне можно выбрать установку Apache и MySQL как сервисы, т.е. они будут запускаться автоматически при старте Windows. Нажимаем кнопку "Install".

Установка прошла успешно нажимаем кнопку "Finish". После этого появиться диалоговое окно

Вас поздравляют с успешной установкой и предлагают запустить контрольную панель XAMPP . Если нажать кнопку "Да", то откроется контрольная панель, которая выглядит следующим образом.

Через данную контрольную панель можно запускать и останавливать сервисы Apache и MySQL. Если они еще не запущены, нажимаем напротив них кнопку "Start".
Открываем браузер и набираем в адресной строке "http://localhost/", после чего должна открыться вступительная страница XAMPP.

Настройка XAMPP
Смена корневой директории
По умолчанию директория для localhost будет "c:\xampp\htdocs\", именно в ней находятся файлы, которые отображают в браузере вступительную страница XAMPP. При необходимости ее можно изменить в настройках сервера Apache, но это делать не обязательно. Для изменения директории остановите сервер Apache, в файле C:\xampp\apache\conf\httpd.conf (этот файл отвечает за конфигурацию сервера) укажите путь к желаемой директории, где будет находиться корень сервера:
DocumentRoot "C:/xampp/htdocs"
Запустите сервер снова. Для проверки работы можно в этой директории создать какой-нибудь index.html или index.php файл и набрать в браузере адрес - http://localhost/, должно загрузиться содержимое этого файла. Если вы изменили директорию, доступ к phpMyAdmin останется тот же: http://localhost/phpmyadmin/
Установка уровня отображения ошибок для PHP
Изначально XAMPP сконфигурирован для разработчика, т.е. в браузере будут отображаться не только критические ошибки PHP, но и различного рода предупреждения, например, "Strict Standards: ...", "Notice: ..." и другие. Для изменения уровня отображения ошибок PHP нужно открыть файл "C:\xampp\php\php.ini" в любом редакторе и в нем поставить значение.
Обновлено:
Начинать работать с блогом на WordPress необходимо на локальном сервере, так как именно на локальном сервере можно оттестировать и настроить все то, что вам будет нужно в будущем при переносе блога на сервер хостера. Не буду советовать установить денвер, потому что, на мой взгляд, лучше выбрать другой, более открытый сервер для использования на домашнем компьютере. Я выбрал XAMPP и ни разу об этом не пожалел, так как это очень мощный сервер со всеми необходимыми функциями и простой установкой.
Идем на сайт XAMPP и скачиваем нужную версию сервера на этой страничке - http://www.apachefriends.org/en/xampp-windows.html . Я буду рассказывать про установку и настройку версии 1.8.3 , так как она последняя на момент обновления этой статьи. Однако, не спешите скачивать именно последнюю версию сервера. Объясню почему. Очень сомнительно, что у вашего хостера будут установлены все последние версии нужных компонентов, таких как PHP и MySQL . Следовательно, при переносе блога к хостеру могут возникнуть определенные проблемы. Оно и понятно – если вы все оттестировали на PHP версии 5.5.9 , а у хостера установлен PHP версии 5.2.17 , то вполне возможны проблемы с совместимостью. Если вы в курсе, какие версии PHP и MySQL установлены у вашего хостера, то вы можете XAMPP , в которой будут установлены компоненты именно нужных вам версий. Если же вы не знаете, у какого хостера потом разместите свой блог, то качайте и устанавливайте последнюю версию сервера.
По сути, все версии XAMPP практически одинаковы – отличаются только версии входящих в него компонентов. Поэтому данная статья будет актуальна независимо от того, какую версию XAMPP вы будете устанавливать. Я до сих пор для личных нужд использую сервер версии 1.7.1 , так как в этой версии встроены наиболее подходящие мне компоненты. Но повторюсь, в статье я буду рассматривать установку и настройку сервера XAMPP версии 1.8.3 .
Прошу прощения за большое количество скриншотов. Любой более-менее разбирающийся человек сам сможет установить и настроить на своем компьютере этот сервер, но эта статья предназначена в первую очередь для новичков-чайников и очень подробно рассказывает весь процесс установки и настройки, как сервера XAMPP , так и движка WordPress .
Скачали? Запускаем инсталлятор. Если у вас запущен какой-либо антивирус, то вы увидите следующее предупреждение:

Это сообщение говорит вам о том, что при запущенном антивирусе установка сервера может занять продолжительное время. Если у вас достаточно мощный компьютер, то кликайте на "Yes ", не отключая антивирус.
Следующим появится такое окно:

Это просто приветственное окошко, сообщающее о начале установки. Кликайте на кнопку "Next ", после чего вы увидите окно:

Это выбор компонентов сервера, которые будут установлены. По умолчанию, выбраны все компоненты. Но устанавливать на локальный сервер все компоненты вовсе не обязательно, лучше ограничиться необходимым минимумом. Примерно как изображено на скриншоте. Выбрали? Кликайте на кнопку "Next ", теперь необходимо выбрать папку для установки:

Я использую папку "C:\server ", вы можете установить сервер в другое место. Выбрали? Кликайте дальше на "Next ", появится вот такое окно:

По сути, это просто реклама плагинов для XAMPP , с помощью которых вы автоматически можете установить многие движки вроде WordPress и Joomla . Конечно, это удобно, но не советую их использовать – локальный сервер нужен еще и по причине того, что вам необходимо научиться устанавливать движки самому. Если за вас это сделает автоматический инсталлер, то чему тогда вы научитесь и зачем вам тогда вообще нужен локальный сервер? Так что советую снять галку рекламы и кликать дальше на "Next ":

Это окно вам говорит о том, что все готово к установке. Кликайте на "Next " и наслаждайтесь процессом установки:

Процесс установки закончится при появлении вот этого окна:

Кликайте на "Finish ", после чего запустится панель управления сервера:

Впервые увидев эту панель, вы можете растеряться, так как в ней слишком много всяких кнопочек. Но не пугайтесь, тут все просто. Все, что нам тут нужно это нажать две кнопки – запуск сервера Apache и базы данных MySQL . Просто нажмите на кнопки "Start " напротив них. Если все запустилось без ошибок, то панель управления будет выглядеть так:

По сути, ваш локальный сервер уже работает, теперь надо его настроить. Для этого откройте в браузере ссылку "http://localhost ":
Вы автоматически будете перенаправлены на страницу выбора языка:

Русского языка в XAMPP нет, поэтому выбираем английский. Не пугайтесь отсутствия русского перевода, после небольшой настройки сервера вам никогда больше не придется сюда заходить. После клика на "English " откроется вот такая начальная приветственная страница:


Все просто - набираем пароль 2 раза и жмем на кнопку "Password changing ". Если ваш компьютер подключен к локальной сети, то необходимо установить еще пароль и на директорию XAMPP :

Если вы заходите в интернет не через публичную локальную сеть, то этой настройкой вполне можно пренебречь.
Собственно, на этом настройка самого сервера XAMPP завершена. Теперь приступим к установке на него WordPress . Сначала нам необходимо создать базу данных MySQL , для этого откройте панель управления сервером и нажмите на кнопку "Admin " напротив "MySQL ":

В вашем браузере откроется страница входа в phpMyAdmin :

В качестве пользователя вводите "root ", а в качестве пароля тот пароль, который вы установили для доступа к MySQL . Ввели – заходим в phpMyAdmin . Жмем на кнопку "Базы данных " и создаем новую базу данных под названием "wordpress " (обязательно в кодировке utf8_general_ci ):

После нажатия кнопки "Создать " появится сообщение:

Теперь приступим непосредственно к установке движка WordPress . Первым делом вам необходимо его скачать. Идите на официальный сайт http://ru.wordpress.org и скачайте там последнюю версию движка. Теперь зайдите в папку "C:\server\htdocs " и создайте там папку с именем, по которому будет открываться ваш локальный блог. Например, создайте там папку "blog " и скопируйте туда распакованные файлы дистрибутива.
То есть файлы движка должны у вас лежать по пути "c:\server\htdocs\blog ". Не папка "wordpress " должна быть по этому пути, а сами файлы движка. Будьте здесь внимательны:

Теперь открываем файл "wp-config-sample.php " в любом текстовом редакторе с поддержкой сохранения текста в кодировке UTF-8 без BOM , как например Notepad++ () и редактируем его примерно таким образом:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | /** Имя базы данных для WordPress */ define ("DB_NAME" , "wordpress" ) ; /** Имя пользователя MySQL */ define ("DB_USER" , "root" ) ; /** Пароль к базе данных MySQL */ define ("DB_PASSWORD" , "123456789" ) ; /** Имя сервера MySQL */ define ("DB_HOST" , "localhost" ) ; /** Кодировка базы данных для создания таблиц. */ define ("DB_CHARSET" , "utf8" ) ; /** Схема сопоставления. Не меняйте, если не уверены. */ define ("DB_COLLATE" , "utf8_general_ci" ) ; /** Уникальные ключи и соли для аутентификации. */ define ("AUTH_KEY" , "%5hT>mnVWZ|chrP|Vx(Pt2DA9Yu_Iyntgii`" ) ; define ("SECURE_AUTH_KEY" , "|;.%IZ-A_=qMtHCnrEA7Ka!F]s2~X:Y)XJ6d" ) ; define ("LOGGED_IN_KEY" , "RL13)Io(/ToX-1/%`/]IDO(f,o*uqp`Q}`,G" ) ; define ("NONCE_KEY" , "/85B~{l&&W.x:MeoNFB!2BQ$:hX4j|AHxA6o" ) ; define ("AUTH_SALT" , "$V@EM>VGDoYB0:mJq%$Qh||A;V/w?T,BkT`" ) ; define ("SECURE_AUTH_SALT" , "U>uPV|#D#o-FKwwKvHzAdiCh^F5S?o|v^;]u" ) ; define ("LOGGED_IN_SALT" , "L142y.eKU/Ba>gjm5S0_%|2;I&Ou6&;AGu];" ) ; define ("NONCE_SALT" , "OBve/86egiO_(=m#c9I!zSE5UgWZ-NsX5V}z" ) ; /** Префикс таблиц в базе данных WordPress. */ $table_prefix = "wp_" ; /** Язык локализации WordPress, по умолчанию английский. */ define ("WPLANG" , "ru_RU" ) ; /** Для разработчиков: Режим отладки WordPress. */ define ("WP_DEBUG" , false ) ; /* Это всё, дальше не редактируем. Успехов! */ /** Абсолютный путь к директории WordPress. */ if ( ! defined ("ABSPATH" ) ) define ("ABSPATH" , dirname (__FILE__ ) . "/" ) ; /** Инициализирует переменные WordPress и подключает файлы. */ require_once (ABSPATH . "wp-settings.php" ) ; ?> |
mnVWZ|chrP|Vx(Pt2DA9Yu_Iyntgii`"); define("SECURE_AUTH_KEY", "|;.%IZ-A_=qMtHCnrEA7Ka!F]s2~X:Y)XJ6d"); define("LOGGED_IN_KEY", "RL13)Io(/ToX-1/%`/]IDO(f,o*uqp`Q}`,G"); define("NONCE_KEY", "/85B~{l&&W.x:MeoNFB!2BQ$:hX4j|AHxA6o"); define("AUTH_SALT", "$V@EM>VGDoYB0:mJq%$Qh||A;V/w?T,BkT`"); define("SECURE_AUTH_SALT", "U>uPV|#D#o-FKwwKvHzAdiCh^F5S?o|v^;]u"); define("LOGGED_IN_SALT", "L142y.eKU/Ba>gjm5S0_%|2;I&Ou6&;AGu];"); define("NONCE_SALT", "OBve/86egiO_(=m#c9I!zSE5UgWZ-NsX5V}z"); /** Префикс таблиц в базе данных WordPress. */ $table_prefix = "wp_"; /** Язык локализации WordPress, по умолчанию английский. */ define("WPLANG", "ru_RU"); /** Для разработчиков: Режим отладки WordPress. */ define("WP_DEBUG", false); /* Это всё, дальше не редактируем. Успехов! */ /** Абсолютный путь к директории WordPress. */ if (!defined("ABSPATH")) define("ABSPATH", dirname(__FILE__) . "/"); /** Инициализирует переменные WordPress и подключает файлы. */ require_once(ABSPATH . "wp-settings.php"); ?>
Где вы указываете имя базы данных (у меня это "wordpress" ), имя пользователя в MySQL (это "root" ) и пароль (тот, что вы установили, у меня это 123456789 , но надеюсь, что вы в качестве пароля использовали не такой простой набор цифр). Не забудьте установить свои собственные ключи и соли для аутентификации. Сохраняем этот файл под именем wp-config.php . Обязательно в кодировке UTF-8 без BOM – запомните, что любые файлы движка необходимо редактировать только в этой кодировке, иначе ваш блог просто перестанет открываться.
Так как я скопировал файлы дистрибутива WordPress в папку "C:\server\htdocs\blog ", то для того, чтобы продолжить установку я должен открыть в браузере ссылку http://localhost/blog/ :
Откроется страничка с установкой WordPress , ничего сложного:

Кликаем на "Установить WordPress " и через несколько секунд получаем:

Жмем на "Войти " и радуемся установленному блогу:

Сервер XAMPP установлен, WordPress установлен, можете приступать к настройке блога.
Несколько замечаний. Первое - если вы установили только те компоненты сервера, которые выбрал я (то есть без Mercury Mail Server ), то по-настоящему ваш сервер рассылать почту не будет. Все исходящие имейлы будут сохраняться в формате txt в папке mailoutput (то есть у меня это папка "c:\server\mailoutput "). Это очень удобно, когда вам необходимо проверить рассылку имейлов каким-либо плагином на разные адреса – по-настоящему они не отсылаются, но проконтролировать работу вы все равно можете.
Второе – иногда необходимо настроить XAMPP так, чтобы не обращаться к своим блогам через localhost. То есть не http://localhost/blog , а http://www.blog.ru – и пусть никто кроме вас такой урл открыть не сможет, но вам это может быть необходимо. Скажем, если вы активно заполняете блог на локальном сервере и не хотите после переноса блога к хостеру вручную менять все вхождения localhost в базе данных (например, все залитые картинки на локальном сервере будут иметь адрес через localhost). Делается это через настройку виртуальных хостов и сделать это не слишком сложно.
Первым делом, создайте где-нибудь отдельную папку. Скажем, папку "mysites " (имя не имеет значения). Предположим, вы ее создали в корне диска и теперь она имеет путь "C:\mysites\ ". В ней создайте папку с именем вашего домена, скажем "blog.ru ", а в ней еще подпапки "www " и "logs ". В папку "www" закиньте файлы движка WordPress . То у вас должна получиться следующая иерархия папок:

Теперь необходимо немного поправить настройки сервера. Вам нужно открыть файл httpd-vhosts.conf в папке "C:\server\apache\conf\extra" и добавить в самый его конец следующий текст:
| NameVirtualHost * :80 < virtualhost * :80 > < virtualhost * :80 > CustomLog combined < directory "C:\mysites\blog.ru\www" > Require all granted |
NameVirtualHost *:80
Не забудьте только аккуратно поправить пути на свои собственные. Маленький нюанс – данный код будет работать только с теми версиями XAMPP , в которых Apache версии 2.4 или выше. Если в вашей версии XAMPP Apache ниже версии 2.4 , то для корректной работы виртуальных хостов надо использовать код:
| NameVirtualHost * :80 < virtualhost * :80 > DocumentRoot "C:\server\htdocs" ServerName localhost < virtualhost * :80 > ServerAdmin webmaster@ blog.ru DocumentRoot "C:\mysites\blog.ru\www" ServerName blog.ru ServerAlias www.blog.ru ErrorLog "C:\mysites\blog.ru\logs\error.log" CustomLog "C:\mysites\blog.ru\logs\access.log" combined < directory "C:\mysites\blog.ru\www" > AllowOverride All Order allow,deny Allow from all |
NameVirtualHost *:80
Будьте тут внимательны, а то потратите как я половину дня, чтобы понять, откуда вдруг взялась ошибка "AH01630: client denied by server configuration " и почему виртуальные хосты на старой версии XAMPP работают, а на новой сервер постоянно выдает ошибку конфигурации.
После этой настройки вам необходимо открыть файл hosts по пути "C:\Windows\System32\drivers\ets\hosts " и добавить туда текст:
| 127. 0. 0. 1 blog. ru 127. 0. 0. 1 www. blog. ru |
127.0.0.1 blog.ru 127.0.0.1 www.blog.ru
Теперь перезапустите Apache (кнопка "Stop " и затем опять "Start " в панели управления сервером) и можете открывать свой сайт через урл http://www.blog.ru . Ничего сложного, работы на 5 минут максимум.
Преимущества использования виртуальных хостов очевидны – чтобы перенести блог к хостеру достаточно лишь скопировать файлы движка и импортировать заранее сделанный через phpMySQL дамп базы данных. Ну, разве что, еще придется поменять пароли в файле wp-config.php на те, что вам даст хостер. Недостатки при использовании виртуальных хостов тоже есть – после переноса сайта к хостеру вы больше не сможете одновременно работать и с локальной версией блога и с общедоступной. Чтобы открыть локальную версию вам придется добавлять нужные строчки в файл hosts , а чтобы открыть блог у хостера вам придется эти строчки удалять. У некоторых ярлык на файл hosts вынесен прямо на рабочий стол, так как его редактирование становится довольно частой задачей. В любом случае, виртуальные хосты удобны.
В начале статьи я сказал о том, что установка разных версий XAMPP одинакова. Но на деле в более старых версиях сервера окошки могут выглядеть иначе, некоторые вообще могут быть пропущены. Но по сути, все тоже самое. И настраивается точно таким же образом. Если будут какие-то проблемы, то пишите о них в комментариях – я вам обязательно помогу.
И последнее, после установки и настройки WordPress не забудьте установить и обязательный комплект плагинов для него. Как минимум, установите плагин для (русские ссылки это плохая идея!), плагин для
Что же такое локальный сервер и зачем он нам нужен?
Локальный сервер - это набор программ, которые позволяют разрабатывать сайт на локальном компьютере без подключения к Интернету. Он аналогичен серверам, которые расположены у хостеров. Если вы создаете сайт используя только html-страницы с дизайном CSS, то никакой локальный сервер вам не нужен. Но если сайт динамичный, т.е. создан с использованием Php, Perl, MySQL, скриптов и т.д., то для его отладки и тестирования понадобится локальный сервер.
Часть 1. Установка XAMPP
Я уже писал о том, что мы будем использовать в качестве локального сервера XAMPP. Переходим по этой ссылке и выбираем XAMPP для нашей платформы. Моя операционная система Windows (у вас наверное тоже), поэтому жмем на XAMPP for Windows и попадаем на страницу, где находим следующий блок:

Выбираем для скачивания Installer . После того, как файл скачается, запускаем его. Вообще весь дальнейший процесс установки не требует никакого вмешательства со стороны пользователя, кроме нажимания кнопки «Next», но все таки я распишу его более подробно. После того, как мы запустили инсталятор, у нас на экране появляется такое окно:

Русского языка в инсталляторе нет, поэтому оставляем английский, жмем «ОК».

Жмем «Next».

Здесь нам предлагают выбрать, куда мы будем устанавливать XAMPP, оставляем без изменений. Жмем «Next».

Здесь нам предлагают выбрать устанавливаемые компоненты. Оставляем как есть, жмем «Install».

Через пару-тройку минут инсталяция закончена. Жмем «Finish». У нас загружается вот такое окошко, которое называется контрольной панелью, а на рабочем столе появляется значок XAMPP.

Если панель не загрузилась, то для ее загрузки щелкаем по значку. Здесь мы будем запускать и останавливать серверы Apache и MySQL. Для старта сервера необходимо нажать на кнопку «Start». Нажимаем и вот что у вас должно получиться:

Мы будем запускать только Apache и MySQL. Как видно из скриншота, Apache использует 80 порт . Этот же порт по умолчанию использует Скайп и если у вас загружен Скайп и порт 80 занят, то Apache не загрузится. Поэтому идем в Скайп: Инструменты->Настройки->Дополнительно->Соединение и убираем галочку с «Использовать порты 80 и 443 в качестве входящих альтернативных» . Ну и в заключении хочу добавить, что для остановки сервера мы будем нажимать кнопку «Stop». Но пока оставляем все загруженным. Кстати, загрузку, остановку и перезагрузку XAMPP можно осуществлять и с помощью специальных приложений, которые находятся в папке C:\xampp\ это xampp_start.exe , xampp_stop.exe и xampp_restart.exe .
Настройка XAMPP
Установка не должна была вызвать каких-то затруднений. Переходим к настройке. Запускаем серверы Apache и MySQL и замечаем в строке Apache кнопку «Admin» , жмем на нее. Загружается такое окошко:

Русский язык к сожалению не представлен, выбираем английскую версию, как самый универсальный вариант. Но вы можете выбрать другой понравившийся вам язык. Попадаем сюда:

Это и есть веб-интерфейс XAMPP. Нам здесь важны два пункта. Первый - это Security :

здесь находятся настройки безопасности. Если перейти по ссылке http://localhost/security/xamppsecurity.php можно будет задать пароль для администратора баз данных MySQL и там же можно установить пароль на директорию XAMPP для ограничения доступа из локальной сети:

Я пока не буду задавать здесь пароли, вы же действуйте на свое усмотрение.
Создаем базу данных MySQL
Второй важный нам пункт это phpMyAdmin . Заходим и попадаем на следующую страницу:

Вот ради этого мы и городили весь наш огород. phpMyAdmin — веб-приложение для администрирования MySQL, а MySQL - это система управления базами данных, а наш будущий сайт - это и есть та самая база данных, которой будет управлять MySQL. Кажется, я тут все понятно изложил, а в подробности можно пока особо не вникать. Сюда мы зашли только по одной причине - у нас пока еще нет базы данных, так давайте ее создадим. Каждая база данных должна иметь свое уникальное название, я уже придумал название для нашей базы данных, предлагаю назвать ее site . Выбираем закладку «Базы данных», внизу в окошке «Новая база данных» пишем site, в окошке «Сравнение» выбираем utf8_general_ci - это кодировка для нашей базы. Жмем «Создать».
Создаем пользователя базы данных MySQL
Теперь нам нужно назначить пользователя для только что созданной базы. Идем в «Привилегии»

Жмем на «Добавить нового пользователя» и заполняем следующие поля:
Имя пользователя - любое слово состоящее из английских букв
Хост - Localhost
Пароль - любое сочетание английских букв и цифр
Многие начинающие веб-мастера для простоты запоминания и пароль, и имя пользователя делают таким же, как название базы данных, в нашем случае это было бы site. Это оказывается огромной прорехой в безопасности. Поэтому, когда будете создавать собственный сайт не поленитесь придумать другое имя пользователя, а пароль сгенерируйте с помощью кнопки «Генерировать», распечатайте и сохраните в надежном и безопасном месте. Вот пример такого заполнения:

Но так как у нас с вами обучающий курс, я поступлю как самый настоящий начинающий веб-мастер, которым, кстати, и являюсь, и заведу имя пользователя и пароль site .
Назначаем привилегии пользователю базы данных MySQL
Теперь необходимо назначить привелегии созданному пользователю, в Глобальных привелегиях жмем «Отметить все» и говорим «Ok».
Часть 2. Настройка виртуальных хостов
Редактируем файл httpd-vhosts.conf
Как, еще не все? - спросите вы, увы, нет, подходим к самому интересному. Для того чтобы мы могли просматривать в браузере свой сайт, необходимо настроить виртуальный хост. Для этого мы отправимся редактировать файл C:\xampp\apache\conf\extra\httpd-vhosts.conf. Открываем файл с помощью Notepad++ или обычным блокнотом. Сейчас в этом файле имеется некоторая информация, все строки которой начинаются с #. Мы ее не трогаем, а ниже добавляем следующий код:
NameVirtualHost 127.0.0.1
ServerName localhost
ServerAdmin admin@localhost
Здесь мы указываем имя виртуального хоста и описываем локальный хост. Теперь нам надо добавить данные, чтобы заработал наш сайт. Наш сайт будет называться также, как мы назвали базу данных - site , но названия сайта и базы данных не обязательно должны совпадать. Конечно, наш сайт должен будет называться что-то типа www.site.ru, но нам нет необходимости указывать полное имя сайта, так как это название будет использоваться только на нашем локальном компьютере, а нам нет нужды писать лишние буквы, поэтому и назовем его просто site. Под тем кодом, который мы только что добавили, добавляем еще код:
ServerName site
ServerAlias www.site
ServerAdmin [email protected]
DocumentRoot "C:/xampp/htdocs/site/www/"
ErrorLog "C:/xampp/htdocs/site/logs/error.log"
CustomLog "C:/xampp/htdocs/site/access.log" combined
AllowOverride All
Order allow,deny
Allow from all
ServerName site
- Название нашего сайта, которое можно писать без.ru
ServerAlias www.site
- Альтернативное название сайта
ServerAdmin [email protected]
- Почта администратора ресурса
DocumentRoot "C:/xampp/htdocs/site/www/"
- Папка с файлами сайта
ErrorLog "C:/xampp/htdocs/site/logs/error.log"
- Журнал ошибок
CustomLog "C:/xampp/htdocs/site/access.log" combined
- Журнал посещений
Когда вы захотите создать еще один сайт, вам будет достаточно скопировать и добавить последний код, заменив в нем название сайта на новое.
Редактируем файл hosts
Осталось добавить наш сайт в базу данных доменных имен нашей операционной системы Windows. Для этого в Windows 7 заходим в папку C:/Windows/ и находим в ней файл notepad.exe , выделяем его и жмем правую кнопку мыши, выбираем «Запуск от имени администратора», затем Файл >> Открыть выбираем папку C:/Windows/Sistem32/drivers/etc/ а в поле «Имя файла» руками вбиваем слово hosts . Если все сделали правильно, откроется файл hosts. В нем будет некоторая информация, также закомментированная решеткой #. Ниже добавляем следующую конструкцию:
127.0.0.1 site
Если будете создавать еще сайт, скажем site2, не забываем добавлять в этот файл:
127.0.0.1 site2
Делаем почтовую заглушку sendmail для XAMPP
Для того, чтобы иметь возможность просматривать письма при тестировании формы обратной связи, необходимо сделать так называемую почтовую заглушку. Делается это следующим образом, открываем Notepad++, создаем новый документ, выбираем синтаксис PHP а кодировку UTF-8, затем помещаем в этот документ следующий код:
//папка в которую будем складывать почту
define("DIR","c:/xampp/tmp/sendmail/");
//получаем из потока тело письма
$stream = "";
$fp = fopen("php://stdin","r");
while($t=fread($fp,2048))
{
if($t===chr(0))
break;
$stream .= $t;
}
fclose($fp);
//Сохраняем в файл
$fp = fopen(mkname(),"w");
fwrite($fp,iconv("UTF-8","CP1251",$stream));
fclose($fp);
//Функция присвоения имени файлу
function mkname($i=0)
{
$fn = DIR.date("Y-m-d_H-i-s_").$i.".eml";
if (file_exists($fn))
return mkname(++$i);
else return $fn;
}
Сохраняем файл под именем sendmail.php в папку C:\xampp\sendmail\. Затем в папке C:\xampp\tmp\ создаем папку sendmail .
В файле php.ini (C:\xampp\php) заменяем строчку:
Sendmail_path = "C:\xampp\sendmail\sendmail.exe -t"
на строчку:
Sendmail_path = C:\xampp\php\php.exe c:\xampp\sendmail\sendmail.php
Перезапускаем XAMPP. Если вы все сделали правильно, все отправленные письма можно будет просмотреть в папке C:\xampp\tmp\sendmail\. Но пока у нас нет обратной связи, поэтому, будем проверять тогда, когда ее создадим.
Создание папки для нашего сайта
Мы столько уже сделали, придумали название, даже прописали пути к нашему сайту, а до сих пор даже не создали для него папку. Настала пора этим заняться.
Все сайты, которые мы будем делать, мы будем размещать в папке C:/xampp/htdocs/. Теоретически, не обязательно использовать именно эту папку, можно использовать любую другую, но для этого надо будет изменить пути в файле httpd-vhosts.conf. Но мы не будем отходить от традиций. Давайте создадим нашу папку site в папке htdocs . А теперь в папке C:/xampp/htdocs/site/ создадим еще две папки: www и logs . В папке www будут находиться все фалы нашего сайта, которые мы будем потом переносить на хостинг. Папка logs будет содержать два файла - журнал ошибок и журнал посещений.
Ну вот, собственно, и все. На этом наш первый урок можно считать оконченным. Я засек время, которое мне понадобилось на то, чтобы проделать все, что описано в этом уроке. У меня получилось примерно 10 минут. Добавим время на скачивание дистрибутива XAMPP, ну пусть 5 минут. Итого, получается, что наше первое занятие мы выполнили за 15 минут. Время на ознакомление с материалом я не учитываю, так как наш слоган "Сайт за один день!" подразумевает не обучение этому процессу за один день, а время, за которое мы создадим сайт. До встречи на следующем уроке.







